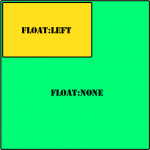
A propriedade float no css é crucial pra quem pretende seguir na criação de html e desenvolvimento web. É praticamente impossível criar um layout “tableless” (sem tabelas), sem entender como funciona a propriedade float. E realmente, em alguns pontos ela pode chegar a confundir um pouco quem esta iniciando no desenvolvimento web. Float significa “flutuar”, ou seja, [&hellip
Read More…
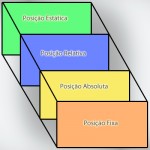
É imprescindível dominar a propriedade position do css pra quem quer montar Layouts mais profissionais, ou até para conseguir alguns efeitos bacanas com jquery . Vamos entender como funcionam cada uma delas, que são static, relative, absolute e fixed: CSS Position Static: .classe{position:static;} Essa é a propriedade padrão, não é necessário declará-la, a menos que [&hellip
Read More…
Uma forma de guardar informações no html para serem repassadas ao PHP, ou para serem manipulados por javascript é guardar informações como atributos HTML, utilizando o prefixo “data-“. Este tipo de marcação de atributos foi incluído no HTML5. Não que antes não existisse, você poderia utilizar qualquer atributo em tags HTML antes, mas este código [&hellip
Read More…
Muitas vezes nos deparamos com códigos css confusos, ou html com milhões de classes e ids repetidos, que acabam gerando confusão e conflitos Cross Browser. Uma forma de minimizar isso é utilizando os seletores de atributos css corretamente
Read More…